We will discuss the core Web Vitals, which are used by Google Optimization tools like; Lighthouse Audit, Pagespeed, and Search Console. We will explain how Complianz might interfere with these metrics and what to do about it. Prior to this discussion, we would like to note that there’s high variability in these metrics, and outcomes will differ per configuration. Although most metrics are generalized they need the context of the website to make sense.
The current set for 2020 focuses on three aspects of the user experience—loading, interactivity, and visual stability—and includes the following metrics (and their respective thresholds):
- Largest Contentful Paint (LCP): measures loading performance. To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading.
- First Input Delay (FID): measures interactivity. To provide a good user experience, pages should have a FID of less than 100 milliseconds.
- Cumulative Layout Shift (CLS): measures visual stability. To provide a good user experience, pages should maintain a CLS of less than 0.1.
We will discuss LCP & CLS, as these are most common while dealing with Web Vitals and Complianz. And the discussion is related to mobile only, as the cookie banner will overlay a large part of your webpage during first visit.
Source: web.dev/vitals/
Largest Contentful Paint
The largest element of a website should be loaded before 2.5 seconds. If the largest elements loads before 2.5 seconds, your LCP scores are fine. If not, it might need improvement. The reason why the cookie banner is considered a LCP is because of the following reasons:
- By default the cookie banner is loaded when HTML is almost fully loaded, meaning it will be at the end of the full page load. If your website takes 2 seconds to load, this is not an issue, if it takes longer the LCP might be the cookie banner as it crosses the 2.5 second line.
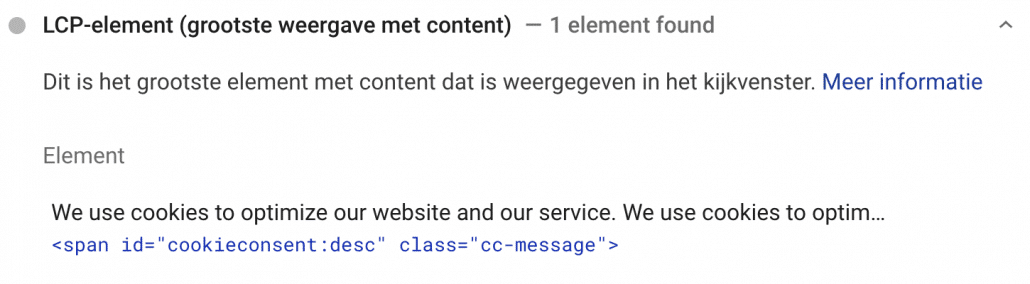
- Elements that are considered by Google for LCP includes HTML elements like . In this case most LCP warnings would consider the element of the cookie message the LCP as it is the largest element on mobile.
- Largest element is not based on download size, but on surface in the lay-out.
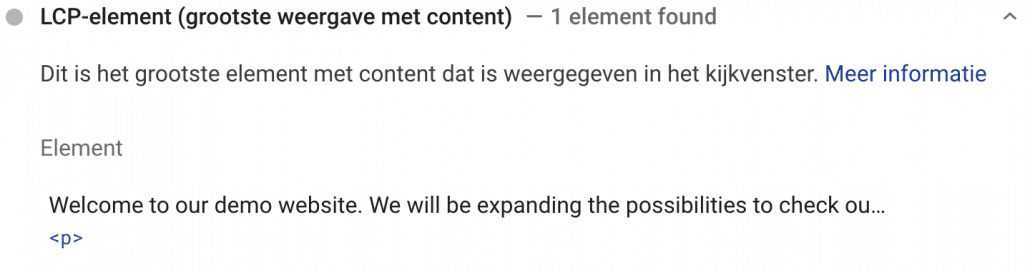
For example:
- The image on the left features the LCP
- The right element, the element is loaded later, but is not considered for LCP

How to improve LCP for your website
If you have the above result whereby the is the LCP, it’s good to know it’s not necessarily a bad thing. It could well be the cookie message on mobile is larger than any other element on your webpage. If you need to optimize your LCP score, it’s not always the LCP itself that needs optimization. These are some solutions to either speed up your website until LCP, or optimize the cookie message.- Defer javascript so these are not considered for Web Vitals
- Shorten your cookie message
- Do not apply Google Fonts on your cookie message.
- Give a fixed height to the cookie message with some CSS:
Cumulative Layout Shift
I think we all know the pain of lay out shifts on websites. One second you’re ready to click on a button, the next second the button is replaced by an image and the button appears somewhere else. This is due on how the lay out of your website is built during page load. There are instances where a higher CLS score might dissappear when you deactive the cookie banner, but we have not been able to reproduce this issue. There are 2 things that might cause this;- While deactivating the cookie banner, you also deactivate the cookie blocker. A lay-out shift might happen when blocking scripts on your website if they are not properly loaded. Try deactivating the service of the related content block to see if this resolves the issue. If you can find the culprit you can choose to defer this script.
- In the cookie banner there’s a CSS transition of 1 second. In websites with different CSS stylesheets and slower loading time, a CSS transition might cause for a higher CLS score. To remove the transition please add this CSS: